Créer des coins arrondis sur les blocs
bord ou coins arrondis sur les blocs
Tutoriel css
Compatibilité :
 En CSS, certains scripts ne sont pas compatibles avec tous les navigateurs. Voici la liste des navigateurs compatibles :
En CSS, certains scripts ne sont pas compatibles avec tous les navigateurs. Voici la liste des navigateurs compatibles :




Créer des coins arrondis sur les blocs
Ce nouveau tutorial vous introduit les coins arrondis full CSS à vos blocs. A savoir : : Ce tutoriel que nous allons étudier ne fonctionnent que sur les navigateurs disposant d'un moteur Gecko (Mozilla, Firefox).La propriété -moz-border-radius
Comme indiqué dans le titre, c'est la propriété CSS -moz-border-radius qui arrondit les coins des blocs (p, div, fieldset...).
-moz-border-radius : 10px;Cette propriété peut également prendre 4 valeurs pour chaque coin du bloc. Dans l'ordre : top-left, top-right, bottom-right, bottom-right.
-moz-border-radius-topleft : 0; -moz-border-radius-topright : 10px; -moz-border-radius-bottomleft : 0; -moz-border-radius-bottomright : 10px;
Exemple
Nous appliquons les coins arrondis à une balise de paragraphe unique repérée par un identifiant unique (attribut id) dans le document html.
p {
margin : 10px;
padding : 10px;
background-color : #0f0;
}
p#coinsArrondis {
-moz-border-radius : 0 10px 0 10px;
}
Cela donne :
Voici un exemple de paragraphe avec des coins arrondis.
Générer des coins arrondis
Compatibilité :
En CSS, certains scripts ne sont pas compatibles avec tous les navigateurs. Voici la liste des navigateurs compatibles :




Générer des coins arrondis sur les blocs
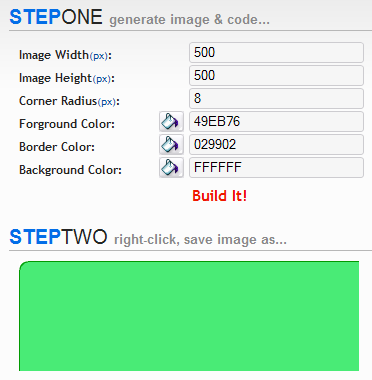
Faire des coins arrondis en CSS n'est pas forcément une chose aisée, surtout lorsque l'on veut que le rendu soit compatible avec tous les navigateurs.Heureusement, le site Spiffy Box vient simplifier la tache avec son générateur de coins arrondis.

Intégration dans votre code
Il suffit de régler quelques paramètres comme la taille et la couleur, et le tour est joué.Le code généré est propre, sa structure étant la suivante cété HTML:
<div class="cssbox"> <div class="cssbox_head"> <h2>This is a header</h2> </div> <div class="cssbox_body"> <p>This is for your content.</p> </div> </div>
Le générateur utilise la technique des "Simple Rounded Corner CSS Boxes"
Voulez-vous laisser une note ou un commentaire ?
Donnez votre avis sur ce contenu :
Votes:
4.2 (97%)
87 votes