Débuter avec le langage CSS, apprendre pas à pas !
Cours CSS et CSS3 (Cascading Style Sheets ou feuille de style)
 A découvrir les boutons de manchette Geek :) - Des idées de cadeaux à petits prix :)
A découvrir les boutons de manchette Geek :) - Des idées de cadeaux à petits prix :)Débuter RAPIDEMENT et apprendre le CSS : astuces pour gagner du temps pour votre site !
En deux mots : Le langage CSS ou Cascading Style Sheets est utilisé pour définir l'aspect futur de votre site: exemple la couleur du fond de la page ou le type de police.
Plus concrètement : le CSS (ou feuille de style), c'est un petit fichier (exemple "style.css") dans lequel vous allez définir l'ensemble des choix de couleurs, type de police (arial, comic sans MS, etc), taille du texte... TOUT sauf le texte lui même !
Euh... CSS / HTML : Comment ça marche ?
HTML vs CSS Commençons par la base : pour créer un site, il faut utiliser un langage appelé : HTML, c'est un langage qui permet de mettre en place la structure de la page mais aussi la forme d'un texte : gras, couleur, italique..
Voici un cours en vidéo CSS et HTML Gratuit pour apprendre le CSS
Voici une formation complète dédiée au HTML5 et au CSS3.(sur la base de css de mozilla) C'est une version plus complète et détaillée avec des exemples mieux illustrée sur le HTML et le CSS :
Comprendre : D'accord, tu as un exemple avec le langage CSS ?
Et bien, avec le CSS, la structure HTML et la présentation sont gérées séparément. L'HTML permet de faire des flipbook html5 par exemple, possible en CSS.
En effet, vous pouvez modifier les couleurs css, polices css de caratères directement dans le fichier CSS et la structure (texte, images) directement dans la page HTML.
CSS facilite la portabilité du contenu
Une fois le contenu HTML correctement mis en place, il devient facile de changer l'apparence de son site. Le code HTML est réduit en taille et en complexité.
Pour le référencement, c'est un grand plus : Les feuilles de styles simplifient le code HTML et améliorent la vitesse de chargement de la page.
D'accord, tu me donner un exemple pour utiliser le langage CSS ?
Je souhaite le fond de mes pages en gris. Si j'ai un site de 5 pages, je vais répéter 5 fois :
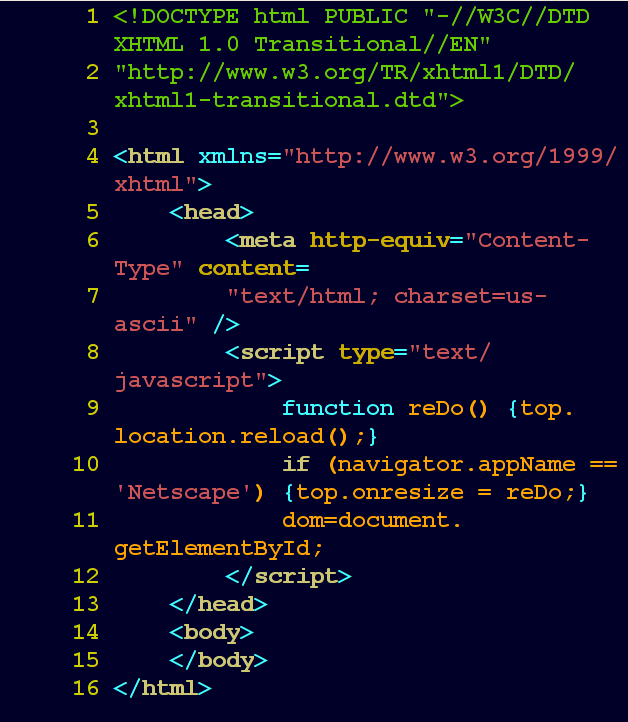
En HTML simple : <body bgcolor="#CCCCCC"> Je vais mettre dans mon fichier CSS (exemple :style.css)
body { background-color: #CCCCCC; } Si un jour je souhaite modifier la couleur de mes pages, avec le CSS, j'ai un seul fichier a modifier, avec HTML 5 ! CQFD
Et le CSS3, c'est quoi ? Je vous propose de découvrir le CSS3 grace au responsive design et ce tutorial sur responsive design et bootstrap.C'est quoi le CSS ?
Le CSS (voir w3schools) (Cascading Style Sheets : feuilles de style en cascade) est un langage informatique qui sert à décrire la présentation des documents HTML. Introduit au milieu des années 1990, Il est aujourd'hui couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs.
Né en 1996, le CSS1 définit une cinquantaine de propriétés de rendu typographique du texte : polices, couleurs, tailles des caractères, les background image, marqueur de liste...
Rapidement complété par le CSS2 (voir wikipedia), en 1997, ce language se voit ajouter 70 propriétés supplémentaires, notamment des propriétés de positionnement. Ce complément sera malheureusement qualifié de précipité et son implémentation fortement ralentie, pour diverses raisons commerciales et de monopole que je n'aborderais pas ici. C'est donc en 2007, sous appellation CSS 2.1, qu'il deviendra un standard que les navigateurs devront intégrés.

Fin 2011, le CSS3 est implémenté par les navigateurs et est perçu comme une tràs grande avancée. Contrairement à ses prédécesseurs, ce niveau est dévelloppé par modules, permettant ainsi aux navigateurs d'implémenter des sous-ensembles de CSS3.
Comme pour le language HTML, les spécifications CSS ne sont pas développées par versions successives, mais par "niveaux", ce qui contraint chaque nouveau niveau à intégrer le précédent, et chaque implémentation à etre compatible avec le niveau précédent.
CSS1 est donc développé pour etre un sous-ensemble de CSS2, qui est lui-meme développé pour etre un sous-ensemble de CSS3.
En 2010 à débuté le dévellopement du quatriàeme niveau de feuilles de styles, le CSS4, mais je n'en sais pas plus, pour l'instant ... . Sachez qu'il s'écoule environ 10 ans entre le départ d'écriture d'un niveau CSS et sa validation par le W3C, alors soyons patient.
Objectif du CSS et son utilité

L'un des objectifs majeurs du CSS est de permettre l'élaboration de la mise en forme hors des documents HTML.
Il est par exemple possible de ne décrire que la structure d'un document en HTML, et de décrire toute la présentation dans une feuille de style CSS séparée.
Twitter (Jack Dorsey) fut est source parfaite pour trouver des codes CSS (astuce) !
Cette séparation apporte deux bénéfices importants:
- Un changement de présentation grandement facilité
- Une réduction notable de la complexité de l'architecture d'un document.
- La structure du document et la présentation sont gérés dans des fichiers séparés.
- La conception d'un document se fait dans un premier temps sans se soucier de la présentation, ce qui permet d'etre plus efficace.
- Un meme document peut donner le choix entre plusieurs feuilles de style, par exemple une pour l'impression et une pour la lecture à l'écran.
- Le code HTML est considérablement réduit en taille et en complexité, puisqu'il ne contient plus de balises ni d'attributs de présentation.
- La modification du style d'un élément, dans une feuille de style CSS, se répercute automatique à toutes les pages HTML qui y sont rattachées.
Le CSS est parfois lier au SEO, je vous invite également à vous former sur le SEO :lire cet article pour en savoir plus
Introduction au CSS3

Cette introduction est destinée à ceux qui souhaitent avoir un aperàçu global de ce qu'apporte le CSS3.
Vous y découvrirez un ensemble conséquent de nouveautés, comment utiliser les préfixes propriétaires afin d'en tirer profit dàs maintenant et nous discuterons du caractère non-critique de son utilisation.
Il s'agit de la suite logique de l'Introduction à l'HTML5, mais elle peut etre lue indépendamment.
Le CSS3 c'est quoi ?
Le CSS3 est le nom employé pour caractériser lensemble des nouveautés depuis le CSS2.1. Il s'agit par exemple d'un ensemble de nouveaux effets à appliquer sur nos éléments HTML.
Vous verrez dans cet article à quel point il est simple de réaliser des effets visuels impressionnants en quelques lignes.
Mais le CSS3 c'est également un ensemble de nouveaux sélecteurs, de nouvelles maniàres de spécifier les couleurs, une détection des caractéristiques de l'appareil de l'utilisateur, des calculs dans les feuilles de style, des SVG en arrière plan, bref, le CSS3 est un généreux enrichissement des feuilles de style qui, en plus d'etre profitable à l'utilisateur, l'est au dé
eur également !
La plupart des développeurs web ont découvert le CSS3 en cherchant à appliquer certains effets sur leurs sites. Pour ma part, j'ai cherché à appliquer des bordures arrondies sur mes blocs HTML. Je vais prendre donc prendre cet effet comme exemple pour introduire les concepts du CSS3.
Exemple pratique : Les bordures arrondies
Supposons que vous travailliez sur le design d'un site web qui inclut un systàme de commentaires, comme un blog par exemple. Vous avez la soudaine idée lumineuse d'afficher une bulle à la maniàre des bandes dessinées afin d'apporter une touche un peu originale à vos commentaires. Vous etes donc face à votre belle balise
Apràs quelques recherches vous tombez sur des sites à l'allure assez vieillotte qui vous disent : "Il faut faire un table HTML à 9 cases dans lequel on va placer 9 images découpées sous Photoshop".
L'art de faire les choses salement
Nous voici donc partis pour mettre en place l'HTML de notre tableau à 9 cases (au mieux certaines techniques alternatives réduisent à 3 cases à condition que la largeur ou la hauteur de votre bloc soit fixe).
Aprà avoir donc passé 2 heures sous Photoshop à essayer de bien caler au pixel pràs vos images, notre pauvre balise div s'est maintenant transformée en quelque chose du genre :
<table class="comment">
<tr>
<td class="top-left"></td>
<td class="top"></td>
<td class="top-right"></td>
</tr>
<tr>
<td class="left"></td>
<td class="content">Ouah, c'est vraiment une excellente introduction au CSS3 !</td>
<td class="right"></td>
</tr>
<tr>
<td class="bottom-left"></td>
<td class="bottom"></td>
<td class="bottom-right"></td>
</tr>
</table>
Avec pour CSS :
/* Taille des coins */
.comment .top-left,
.comment .top-right,
.comment .bottom-left,
.comment .bottom-right{
width:50px;
height:50px;
}
/* Taille des bords gauche et droit */
.comment .left, .comment .right{
width:50px;
}
/* Taille des bords bas et haut */
.comment .top, .comment .bottom{
height:50px;
}
/* Cellules du haut */
.comment .top-left{
background:url("top-left.png");
}
.comment .top{
background:url("top.png");
}
.comment .top-right{
background:url("top-right.png");
}
/* Cellules du milieu */
.comment .left{
background:url("left.png");
}
.comment .content{
background:url("content.png");
}
.comment .right{
background:url("right.png");
}
/* Cellules du bas */
.comment .bottom-left{
background:url("bottom-left.png");
}
.comment .bottom{
background:url("bottom.png");
}
.comment .bottom-right{
background:url("bottom-right.png");
}
Et en théorie à ce moment là nous devrions prendre un peu de recul et nous poser quelques questions sur ce que nous venons d'écrire.
- C'est long et pénible à écrire
- Nous ne respectons pas le principe de séparation du contenu et du design
- Nous utilisons un tableau qui ne contient pas de données tabulaires
- La page sera plus longue à charger (surtout si on a beaucoup de commentaires)
- Le code est difficilement maintenable, par quelqu'un d'autre et par soi-même
- On risque potentiellement d'etre pénalisé par les moteurs de recherches pour contenu mal formaté
Bref, ce type de pratique est à bannir définitivement. Les bidouilles de ce genre étaient parfaites lorsqu'il n'y avait pas d'autres alternatives, lorsque le CSS3 n'était que tràs peu supporté.
Aujourd'hui nous sommes en 2018, et nous avons enfin la chance de pouvoir faire autrement !
Donc on sélectionne tout cet affreux code préhistorique, et on fait un grand ménage !
Nous en sommes donc revenus au point de départ :
<div class="comment">
Ouah, c'est vraiment une excellente introduction au CSS3 !
</div>
Il est grand temps de redonner à l'HTML la fonction qui lui est dàe, à savoir organiser le contenu de la page.
Pour tout ce qui concerne le design, c'est uniquement dans la feuille de style CSS que cà se passe.
La belle maniàre de faire en CSS3
Afin de styliser notre bulle de bande dessinée nous allons commencer par lui appliquer une simple bordure d'1 pixel et un fond blanc :
.comment{
background:white;
border:1px solid black;
}
Se pose ensuite la question fatidique des coins arrondis.
Je ne doute pas que la plupart d'entre vous savent déjà que je vais vous parler de la propriété border-radius.Effectivement, c'est ce que nous allons maintenant utiliser pour arrondier nos coins. Il s'agit d'une nouvelle propriété CSS3 que l'on utilise en spécifiant la taille de l'arrondis de notre bordure :
.comment{
background:white;
border:1px solid black;
border-radius:30px;
}
Donc là vous vous précipitez vers votre navigateur favoris pour tester ce code... et là, c'est le drame.
Je ne vois aucune bordure arrondie, tu nous as roulés !
Ah oui ? Peut-etre devriez-vous essayer ceci dans un autre navigateur ?
J'ai testé sous Firefox, Chrome, Safari, rien ne marche !!
Avez-vous testé sous Internet Explorer 9 ? Sous Opera ?
Ohhhh... à ça marche ici ! ... Mais c'est débile ! Personne n'utilise Internet Explorer 9 ni Opera, à�a n'a aucun intér�t !
Effectivement, vous auriez totalement raison si nous en restions là...
Les préfixes propriétaires (ou préfixes vendeurs)
Si je vous disais que nous pourrions faire fonctionner ces coins arrondis sous Firefox, Chrome et Safari, ce serait déjà mieux non ?
Ces navigateurs, qui ont été des précurseurs de l'implémentation de border-radius, utilisent des préfixes propriétaires qui sont théoriquement des expérimentations des nouvelles propriétés.
Ils sont ainsi libres de ne pas suivre les recommandations du W3C, aussi bien dans la maniàre d'afficher l'effet que dans la maniàre de l'écrire en CSS.
Ce doit etre un beau bazar si chacun fait ce qui lui plait ?
Heureusement, ces navigateurs ont une forte volontée de respect des standards.
Et à part quelques rares exceptions, ils suivent tràs exactement les spécifications du W3C.
Par conséquent l'écriture des nouvelles propriétés est la meme, mais en incluant simplement le préfixe spécifique à chaque navigateur:
- -moz- pour Firefox
- -webkit- pour Chrome, Safari, iPhone, Android
- -o- pour Opera
- -ms- pour Internet Explorer
- -khtml- pour Konqueror
- - ...et il en existe encore d'autres...
En pratique non ! Tout d'abord, certains navigateurs n'implémentent pas certaines propriétés CSS3, donc préfixes ou non, ca ne marchera pas (c'est le cas d'Internet Explorer).
Ensuite, on peut considérer que les navigateurs tràs fortement minoritaires tels que Konqueror peuvent etre ignorés. Et enfin Opera se veut avant-gardiste en implémentant directement la plupart des propriétés CSS3 sans préfixe.
à nous laisse donc avec :
- -moz-
- -webkit-
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
Notre bordure s'affichera correctement arrondie sur :
- - Internet Explorer 9
- - Firefox
- - Chrome
- - Safari
- - Opera
- - Le navigateur iPhone
- - Le navigateur Android
- - Le navigateur Blackberry
Reconnaissez que ce serait vraiment dommage de ne pas tirer profit d'une telle simplicité uniquement parce vous n'avez pas de bords arrondis sous IE8...
Sur mon site, au moins 30% des utilisateurs utilisent Internet Explorer 8 et inférieurs !
Ah mais c'est certain, Internet Explorer couvre encore une grande partie de la population, c'est clair. Mais la question importante à laquelle il faut maintenant répondre c'est : Si elles ne s'affichent pas, est-ce si grave ?
Est-ce si grave que mes bordures ne soient pas arrondies ? Probablement pas
Si le coeur de votre site repose sur le fait d'afficher des blocs aux bords arrondis, et que celui-ci perd tout intérêt sans ces bords arrondis, alors effectivement, il est important que les utilisateurs d'Internet Explorer 6, 7 et 8 voient s'afficher correctement vos bordures.
Dans tous les autres cas, demandez vous sérieusement : Est-ce que c'est si grave que mon site n'affiche pas de bordures arrondies ? A-t-il l'air bancale, cassé, non fonctionnel s'il ne les affiche pas ?
Soyons raisonnables 5 minutes, des coins arrondis ne sont à 99,9% jamais vitaux pour nos sites.
Il s'agit la plupart du temps d'une bonne idée qui nous a traversé l'esprit pour améliorer un peu notre design, mais reconnaissez que àa n'est pas si dramatique de ne pas les avoir.
Franchement ?
Chaque année, chaque mois, chaque jour, des gens achàtent de nouveaux ordinateurs, font des mises à jour, Internet Explorer 9 est un énorme pas en avant qui va faire basculer une grande partie des utilisateurs non-techniques vers le monde du CSS3.
Oui mais... Et le reste ?
Le reste verront des bords carrés.
Voilà la, c'est dit. Et vous savez quoi ? àa n'est vraiment pas grave.
Pourquoi ?
Parce qu'ils n'auront aucune idée du fait que votre design affiche des bords arrondis sur d'autres navigateurs.
Le CSS en 3 questions/réponses - en bref